
-
Tip: Use the Specify Width option to make sure the size is never more than 100% of the screen. This will cause your viewers to have to scroll the page horizontally.
Tables have two basic uses in Web design: (1) to display text and images in columns and rows, just like in Word, for example, and (2) to layout web pages. Tables are one common tool designers use to influence where objects display on a web page.
Creating and defining a new table.
 |
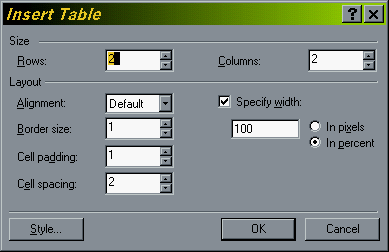
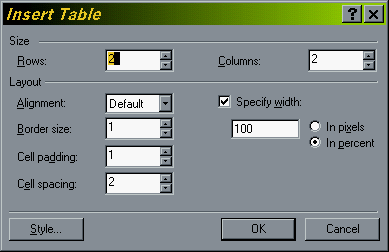
This is the
Insert Table dialog box. When you choose Insert from
the Table menu, this window appears. Here you choose
how many rows and columns you would like. You can also change the Border
Size, Alignment, Cell Padding, & Cell Spacing. You can
choose a Border Size of ZERO to make the table invisible.
|
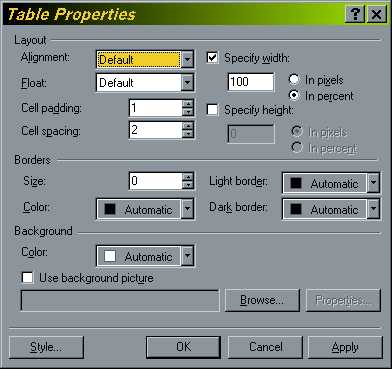
Table Properties
 |
This
is the Table Properties Window. To get here, right click anywhere
in your table, and choose Table Properties from the menu. This has
all the options of the Insert Table window, and also allows you to
change the colors of the table and use a background picture for the
table. You may always modify the properties associated with your
table.
|
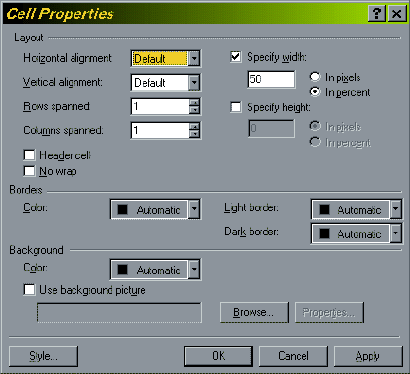
Cell Properties
 |
This is the Cell Properties window, where you can change the properties of an individual cell within the table, without effecting the rest of the table. To get here, right click anywhere in a cell, and choose Cell Properties from the menu. A benefit of this window is that it allows you to control the vertical and horizontal alignment of the contents for each individual cell. Again, you can change the cell colors or use a picture as a background. |