
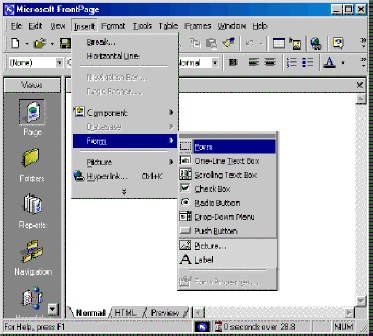
- Form - A blank form with a Submit & Reset button.
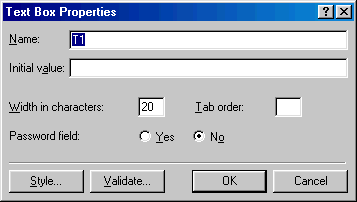
- One-Line Text Box - a textbox, for entering text or number values of any type (e.g., a place to type in a name).
- Scrolling text box - For entering multiple lines of text (e.g., for entering comments).
- Check Box - For a list of choices (e.g., Do you use your computer at home? at work? at school? -- check all that apply).
- Radio Button - for mutually exclusive choices (e.g., Are you Male? or Female? -- can't have both radio buttons selected at once.
- Drop down menu - For choices from a list of pre-determined selections (e.g., choose the state in which you live from the following list:).
- Push Button - a button (usually grey) that, when clicked, "indents" then asks the form to perform an action (e.g., "Submit" button).
- Picture - Put an image on a form.
- Label - To add a label to a form (e.g., "First Name").
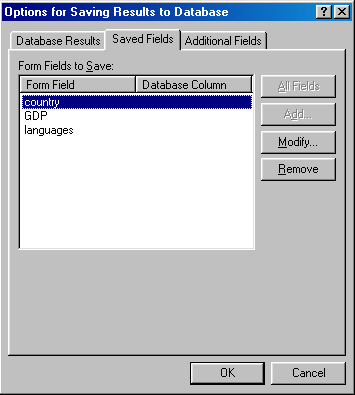
Each one of these, when added to your form, becomes a "field."